自分で描いたキャラクターを動かしてみる。
イラストレーションコース以前、ゆる〜い擬人化キャラクターの作り方をご紹介しましたが
今回はそれを動かしてみます。
作り方はいたって簡単。
要は各コマごとにキャラクターを少しずつ動かしたページを作成し、
自動的に連続でパラパラと各ページを表示させる命令を下すだけです。
今回はPhotshopを使いますが、
ipadのお絵かきソフトでお馴染みの「procreate」でも同じように作成できます。
分かりやすく端っこから登場させてみましょう。
1.端にキャラを置く。

2.1のレイヤーを複製し、少し横にずらす。

分かりやすく両方のレイヤーを表示させるとこんな感じです。
3.これを繰り返してずらしていくと、横にスーッと動く感じになります。
 今回は少し歩いているように見せたいので、ちょっと角度をつけて片足ずつ上下にテクテクさせています。
今回は少し歩いているように見せたいので、ちょっと角度をつけて片足ずつ上下にテクテクさせています。
4.ひたすら「レイヤーを複製」→「少し動かす」を繰り返していきます。
(ここだけちょっと根気が必要ですが、滑らかに動くと楽しくなります)
面倒な人はザックリ動かしても問題ないです。結果的には動きますから!
あとで調整もできるので(レイヤー毎に編集可能)ザックリ作るのもアリです。

5.ちょっと飽きてきたので、少し変化を加えます。

6.片手を挙げてみました!複製したレイヤーのキャラクターの手をちょっと書き換え。
これだけでも楽しいので面倒な人は手足とか口だけとか目だけウインクとかやってみるのも。
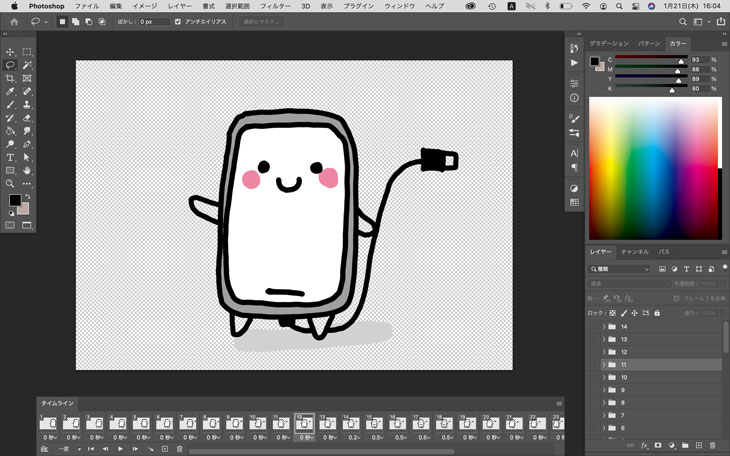
(画面はphotoshopです。下に出ているのは「タイムライン」という画面です。ウィンドウから表示可能です。これを使って最終的にアニメーションを作るのですが、今回は詳細を省きます。)

7.ここで文字登場です。ご挨拶。

8.両手を挙げてみました。わーいわーい。
ちょっとした動きもかわいいですよ。

ちなみに、歩くモーションや移動の動きは、1パターン作ってしまえば
あとはコピーで繰り返していけるので、実際に作る画面は数枚なのです。
そんなわけで、前半歩いてきた動きを後半にも貼り付けて……
あとはタイムラインの情報をちょこっと触って(秒数とかレイヤー設定とか)
GIF形式で保存です。
そうして出来上がったのがコチラです。↓

いかがでしょうか。
ほんの数時間でちょっとしたアニメーアションが作れちゃいます。
自分の考えたキャラクターが動く姿はとても楽しいですよ。
皆さんもよかったらチャレンジしてみてくださいね!
アートイラストコースでは、このようなキャラクター作りのお手伝いや、アニメーションへの落とし込み、
他グッズ展開など「コンテンツとして世の中に生み出す」ことも可能です。
お気軽にお越しくださいませ^^
ただ さとみ

- Profile
- 兵庫県出身。
芦屋芸術情報専門学校ヴィジュアルデザイン学科卒業。
デザイン事務所勤務、ファンシーメーカーの商品デザイナー、
法人の広報制作業務を経て、
イラストもDTPデザインも手がけるデザイナーとして独立。
シンプルで女性らしく親しみのあるデザインを中心に、
企業ロゴや広告・ポスターなどを多数制作。
現在は、文具雑貨デザインを中心に
キャラクター制作や広告デザイン、パッケージデザイン等幅広く活動中。 - Message
- 夢は具体的に描けば描くほど叶うものです。
後は『どのように行動するか』だけです。
どんな道も経験も、必ずあなたの糧になります。
私は絵も描きますが、デザインも大好きです。
それぞれに魅力があります。
これまでに得た知識と経験を生かし、
皆さんに寄り添いながら一緒に成長していきたいです。 - ArtWorks






